NOVA Web (Progressive Web App): Difference between revisions
Jump to navigation
Jump to search
(Created page with "== What is a PWA (Progressive Web App)? == A progressive web app (PWA) is a website that looks and behaves as if it is a mobile app. PWAs are built to take advantage of native mobile device features, without requiring the end user to visit an app store, make a purchase and download software locally. This means you are able to download the NOVA Web App to your PC, and it will behave like a stand alone application. You will be able to receive windows/MAC notifications of i...") |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== What is a PWA (Progressive Web App)? == | == What is a PWA (Progressive Web App)? == | ||
A progressive web app (PWA) is a website that looks and behaves as if it is a | A progressive web app (PWA) is a website that looks and behaves as if it is a Desktop app. PWAs are built to take advantage of native mobile device features, without requiring the end user to visit an app store, make a purchase and download software locally. This means you are able to download the NOVA Web App to your PC, and it will behave like a stand alone application. You will be able to receive windows/MAC notifications of incoming/missed calls, voicemails, chat/SMS, etc. In addition, you can choose the NOVA Web Phone as a dialer when using built in click 2 call functions on your machine | ||
== Downloading the NOVA Web PWA == | == Downloading the NOVA Web PWA For Desktop == | ||
# Log in to nova.vestednetworks.com | # Log in to nova.vestednetworks.com | ||
| Line 8: | Line 8: | ||
# Once in the NOVA Web application, you will notice a download symbol in the top right of your address bar. This is where you click to '''Download''' the NOVA Web Progressive Web Application<blockquote>[[File:PWA2.png|frameless]] [[File:PWA4.png|frameless]]</blockquote> | # Once in the NOVA Web application, you will notice a download symbol in the top right of your address bar. This is where you click to '''Download''' the NOVA Web Progressive Web Application<blockquote>[[File:PWA2.png|frameless]] [[File:PWA4.png|frameless]]</blockquote> | ||
# Once installed, you will see the application in your task bar at the bottom of your PC. This is where you can right-click on the application and pin it to your task bar for future use<blockquote>[[File:PWA5.png|frameless]]</blockquote> | # Once installed, you will see the application in your task bar at the bottom of your PC. This is where you can right-click on the application and pin it to your task bar for future use<blockquote>[[File:PWA5.png|frameless]]</blockquote> | ||
== Downloading the NOVA Web PWA For Android Mobile Device == | |||
# Launch google chrome on your mobile device and navigate to nova.vestednetworks.com, and log in with your user credentials | |||
# Once logged in, tap on the '''Apps''' drop down in the top right. Then, tap on the option for '''NOVA Web'''<blockquote>[[File:MobilePWA01.png|frameless|420x420px]]</blockquote> | |||
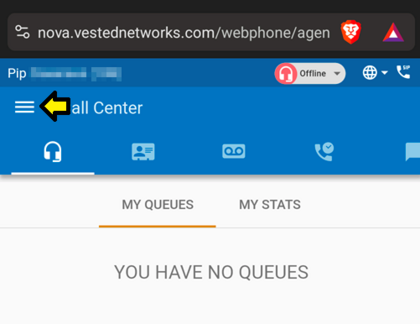
# Once '''NOVA Web''' has been launched, tap on the three lines at the top left to open the side bar<blockquote>[[File:MobilePWA02.png|frameless|420x420px]]</blockquote> | |||
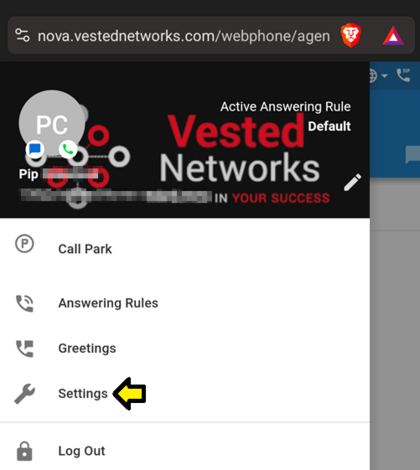
# Tap on the '''Settings''' option <blockquote>[[File:MobilePWA03.png|frameless|470x470px]]</blockquote> | |||
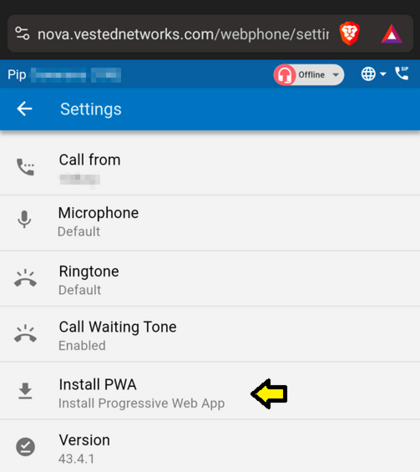
# Lastly, tap on the '''Install PWA''' option<blockquote>[[File:MobilePWA04.png|frameless|472x472px]]</blockquote> | |||
# Once the PWA is installed, you should see the icon appear on your home screen/apps page<blockquote>[[File:MobilePWA05.png|frameless|420x420px]]</blockquote> | |||
== Further Learning == | |||
Here is a link to a video that goes over the NOVA Web application features and functions | |||
[[Media:Vested Networks Basics - NOVA Web.mp4|Nova Web Tutorial]] | |||
__FORCETOC__ | |||
Revision as of 10:41, 8 February 2024
What is a PWA (Progressive Web App)?
A progressive web app (PWA) is a website that looks and behaves as if it is a Desktop app. PWAs are built to take advantage of native mobile device features, without requiring the end user to visit an app store, make a purchase and download software locally. This means you are able to download the NOVA Web App to your PC, and it will behave like a stand alone application. You will be able to receive windows/MAC notifications of incoming/missed calls, voicemails, chat/SMS, etc. In addition, you can choose the NOVA Web Phone as a dialer when using built in click 2 call functions on your machine
Downloading the NOVA Web PWA For Desktop
- Log in to nova.vestednetworks.com
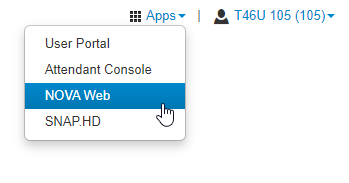
- Once logged in, click on the Apps drop down in the top right, and chose the option for NOVA Web
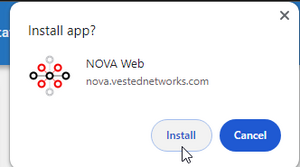
- Once in the NOVA Web application, you will notice a download symbol in the top right of your address bar. This is where you click to Download the NOVA Web Progressive Web Application
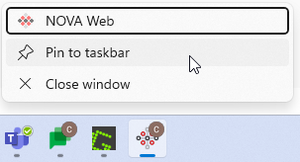
- Once installed, you will see the application in your task bar at the bottom of your PC. This is where you can right-click on the application and pin it to your task bar for future use
Downloading the NOVA Web PWA For Android Mobile Device
- Launch google chrome on your mobile device and navigate to nova.vestednetworks.com, and log in with your user credentials
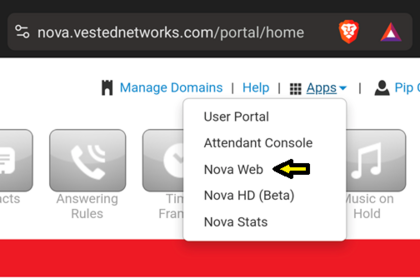
- Once logged in, tap on the Apps drop down in the top right. Then, tap on the option for NOVA Web
- Once NOVA Web has been launched, tap on the three lines at the top left to open the side bar
- Tap on the Settings option
- Lastly, tap on the Install PWA option
- Once the PWA is installed, you should see the icon appear on your home screen/apps page
Further Learning
Here is a link to a video that goes over the NOVA Web application features and functions